Sabtu, 21 November 2015
Sabtu, 07 November 2015
Pengertian Blog dan Jenis-Jenisnya
Posted by Romel Tea ● Follow @romeltea ● Like Romeltea Media on Facebook
Pengertian Blog
Blog –singkatan dari web log— adalah situs berisi informasi yang dipublikasikan di World Wide Web, yakni sistem dokumen hypertext (teks yang merujuk pada teks lainnya) yang saling terkait dan bisa diakses melalui intenet. (Wikipedia)Secara bahasa (Inggris), web artinya jaringan; log artinya buku harian atau catatan. Dengan demikian, blog bisa dikatakan sebagai catatan harian yang tersaji secara online (online diary), yaitu catatan pribadi seorang blogger (pemilik blog) tentang apa saja yang ia alami, rasakan, dan ketahui.
Dari berbagai definisi blog yang bisa kita temukan via Googling, umumnya ada kata-kata "tulisan yang tampil dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama)", meskipun tidak selamanya demikian. Salah satunya mengatakan:
Aa blog is a type of website that is usually arranged in chronological order from the most recent ‘post’ (or entry) at the top of the main page to the older entries towards the bottom.
Pengertian blog paling umum dan mudah dipahami adalah definisi dari Computer Glossary of Terms yang mencantumkan tiga istilah sekaligus: blog, blogging, dan blogger:
‘From “Web log.” A blog is basically a journal that is available on the web. The activity of updating a blog is “blogging” and someone who keeps a blog is a “blogger.”
Blog pada dasarnya adalah jurnal yang ada di web. Aktivitas updatenya disebut blogging dan seseorang yang "ngeblog" disebut blogger.
Bedanya dengan Website
Blog itu bagian dari website (situs web). Dengan kata lain, sebuah blog sudah pasti sebuah website, tapi sebuah website belum tentu sebuah blog.Ibaratnya, website itu sebuah rumah. Yang namanya rumah, tentu ada kamar-kamar (ruangan), seperti ruang tamu, ruang tidur, dapur, dll. Nah, blog itu ibaratnya salah satu kamar (ruangan) dalam rumah (website) itu.
Satu hal yang menarik, menurut Jeff Korhan, Google menyukai blog karena konten yang dipublikasikannya itu segar, relevan, dan aktual. Jika berkualitas tinggi, justru blog yang biasanya ada di peringkat teratas hasil pencarian Google.
Google loves blogs because the content they publish is fresh. Fresh content is relevant. It’s current. If it also happens to be high quality, it quickly rises to the top of Google search.
Perbedaan blog dan website biasanya dilihat dari sisi:
- Kepemilikan
- Tampilan
- Domain - Hosting
- Gaya Bahasa
Blog biasanya dimiliki individu atau perorangan yang hobi menulis yang disebut blogger. Website biasanya dimiliki lembaga atau perusahaan.
Namun, banyak juga lembaga/perusahaan memilih jenis blog sebagai situs webnya --dengan menggunakan nama domain sendiri (cutom domain) atau blog selfhosting dengan menggunakan CMS Wordpress misalnya.
Tampilan blog biasanya lebih simple daripada website. Namun, dengan platform blogger (blogspot.com), tampilan blog bisa lebih bagus dari website. Banyak template blog yang keren dan bagus, layaknya web profesional. (Lihat misalnya: Template Blog SEO Responsif).
Gaya bahasa blog biasanya personal, gaya ngobrol atau percakapan. Namun, blog yang dimiliki lembaga juga menggunakan gaya bahasa "formal" layaknya website.
Barangkali pembeda utama blog dan website saat ini adalah dari sisi domain hosting. Blog itu situs dengan doman dan hosting gratis (free hosting), sedangkan website berbayar (sewa doman dan hosting/server sendiri).
Sejarah Blog
Media blog pertama kali dipopulerkan oleh Blogger yang dimiliki oleh Pyra Labs sebelum diakuisisi oleh Google pada akhir tahun 2002.Blog mempunyai fungsi yang sangat beragam,dari sebuah catatan harian, media publikasi lembaga, sampai media promosi dan bisnis. (Sejarah Blog Selengkapnya).
Platform Blog
Sejak kehadiran blogger, bermunculan situs penyedia blog gratis sehingga menjadi alternatif bagi para blogger untuk membuat blog. Situs The Next Web mencatat 15 platform blog terbaik di dunia saat ini.- WordPress (Wordpress.com dan Wordpress.org)
- Blogger (Blogspot.com)
- Tumblr
- Medium
- Svbtle
- Quora
- Postach.io
- Google+
- Facebook Notes
- SETT
- Ghost
- Squarespace
- Typepad
- Posthaven
- LinkedIn Influencers
- Blogger/Blogspot
- Wordpress
Jenis-Jenis Blog
Berdasarkan Platform
- Free Blog, seperti blogger/blogspot, wordpress, dll.
- Self-Hosting Blog, seperti wordpress.org, joomla, drupal, dll.
- Citizen Journalism Blog, seperti kompasiana, blogdetik, dll.
- Vlog. Vlog = Video Blogging = Vlogging, yaitu blog dengan konten utama berupa video.
- Photoblog. Disingkat Phlog yaitu blog dengan konten utama foto.
- Audioblog . Blog berisi rekaman vokal atau suara sebagai konten utama, misalnya Podcast dan MP3 blog atau musicblog, yang memungkinakan file musiknya bisa di-download.
- Microblog. Microblogging yaitu ngeblog dengan tulisan atau teks terbatas, di bawah 200 karakter, seperti Twitter, Facebook, MySpace, dan LinkedIn. Namun, Facebok saat ini memungkinkan Facebooker menulis status panjang, plus fasilitas Facebook Note.
- Niche Blog, blog dengan tema khusus atau berisi topik tertentu, misalnya blog kesehatan, blog politik, dll.
- General Blog, blog yang berisi berbagai macam topik, tidak khusus tema tertentu.
Berdasarkan Tema
Jenis blog berdasarkan tema sangatlah banyak, mulai dari:
- Blog pribadi (berisi curhat atau catatan pribadi)
- Blog politik
- Blog kesehatan
- Blog mode (fashion blog)
- Blog agama
- Blog bisnis (toko online)
- Blog "asal ada" (dibuat tapi 'gak diupdate-update!).
Jumat, 30 Oktober 2015
Cara membuat Blog Menarik dan Keren (Mempercantik Tampilan Website)
Bagi para master, mungkin Cara membuat Blog Menarik, Keren
(Mempercantik Tampilan Website) ini bukanlah hal yang sulit dilakukan
karena mereka telah paham dengan baik tekniknya, tapi bagi yang pemula
alias newbie soal blogger tentu butuh pencerahan soal ini. Dan berhubung
kita sudah menyelasaikan ulasan lengkap soal tutorial cara membuat blog
sebelumnya, jadi silahkan merujuk ke sana buat yang belum paham. Tapi
bila sudah maka fokuslah membaca segala saran dan rahasia yang akan
dipaparkan berikut. Perlu diketahui bahwa dalam tips ini hanya ada 3
bagian yang harus dituntaskan, yaitu domain, theme, dan plugin atau
widget
Menarik dan keren bisa punya banyak makna, tapi apa yang penulis tangkap dari hasil riset ringan di mesin pencari google, ternyata yang diinginkan dari banyak pemula adalah tampilannya yang bagus dengan jalan mempercantik template-nya agar enak dipandang, mulai dari warna, tata letak, widget dan segala pengaturan di dalamnya. Dan berhubung semua hal menyangkut cara otak-atik blog sudah saya lakukan semua sebelumnya, kurang lebih 3 tahun lamananya, jadi tidak ada yang sulit untuk menerangkan ini, apalagi kalau niatnya untuk berbagi kepada kawan-kawan semua.

Mengenai pemilihan domain yang menarik, sebagaimana nama Caraspot ini kami temukan, sebaiknya baca tipsnya dan gunakan tools menemukan domain keren (silahkan baca).
Untuk pengguna WordPress kami sarankan gunakan yang lazim dan paling penting saja digunakan, seperti Tombol Share di setiap Artikel dan untuk ini disarankan pakai yang simple saja seperti AddToAny dan AddThis. Selain itu, jika ingin membuat blog lebih menarik lagi maka disarankan gunakan Plugin seperti :
Catatan : Untuk menemukan plugin di bawah maka pada Dashboard blog masuk pada menu Plugin >> Add New >> ketik di Search kata kunci di bawah.
Semoga artikel bagaimana cara membuat blog menarik dan keren atau tepatnya mempercantik tampilan website ini bisa jadi rujukan terpercaya anda. Silahkan bertanya jika ada yang kurang dipahami, dengan senang hati kami membantu. Penulis juga menyediakan pelatihan mengelola blog buat pemula, baik pada Blogspot maupun yang menggunakan platform WordPress.
Menarik dan keren bisa punya banyak makna, tapi apa yang penulis tangkap dari hasil riset ringan di mesin pencari google, ternyata yang diinginkan dari banyak pemula adalah tampilannya yang bagus dengan jalan mempercantik template-nya agar enak dipandang, mulai dari warna, tata letak, widget dan segala pengaturan di dalamnya. Dan berhubung semua hal menyangkut cara otak-atik blog sudah saya lakukan semua sebelumnya, kurang lebih 3 tahun lamananya, jadi tidak ada yang sulit untuk menerangkan ini, apalagi kalau niatnya untuk berbagi kepada kawan-kawan semua.
Mempercantik blog – Cara Membuat Blog Menarik
Ada banyak bagian yang harus dilakukan untuk menghasilkan sebuah blog yang tampilannya tampak menarik dan cantik seperti milik kebanyakan blogger umumnya. Dan berikut poin penting yang harus anda perhatikan:
1. Domain
Bagian ini mungkin menurut banyak orang tidak perlu di perhatikan, padahal blog akan tanpak professional kalau domain (alamat linknya) juga bagus. Nah pada tahap awal ini disarankan merubah domain blogspot anda (missal : bikinblog.blogspot.com) menjadi .com (dot com), seperti caraspot.com dan lainnya. Mengapa demikian? Karena dengan melihat alamat blognya saja orang sudah bisa tahu bahwa ia dibuat dengan serius sehingga isi artikelnya juga paling tidak berbobot dan bisa dijadikan referensi, ini biasanya sudah bisa diputuskan oleh pengunjung saat pertama kali melihatnya di mesin pencari, apakah akan diklik untuk dikunjungi atau tidak, nah disinilah keuntungan yang sudah mempunyai blog .com. Tapi sebenarnya bukan cuma sampai disitu keunggulan dari blog dengan domain berbayar, masih banyak lagi.a. Merubah alamat
Banyak yang belum tahu kalau ternyata blogspot gratisan itu bisa dirubah jadi .com dengan lokasi servernya yang tidak berubah, yakni masih ditempatkan di blogspot, hanya saja domainnya sudah dirubah. Caranya adalah cukup dengan mengunjungi situs yang menyediakan pembelian untuk domain, salah satunya adalah www.rumahweb.com, silahkan buka websitenya lalu ketik nama domain yang kamu inginkan, kalau misalnya sudah dimiliki orang maka kamu bisa cari alternativ dengan mengganti ekstensinya, seperti .net, .info, .org, atau yang lainnya. Jika sudah, langsung order saja dengan mengikuti langkah-langkahnya sesuai yang tertera, tapi jika tidak tahu minta bantuan operatornya dengan cara Chating langsung. Jika sudah, tinggal kamu minta langsung pada admin Rumahweb untuk dibantu mengarahkan ke blogspot, biasanya mereka akan meminta password login blog dan domainmu, gampang kan?b. Usahakan seo friendly dan mudah diingat
Memilih domain yang SEO Friendly di sini maksudnya adalah yang mengandung kata kunci, misal anda buat blog soal panduan buat email, maka usahakan saat membeli domain memilih minimal yang ada kata Email-nya walau tidak semua keyword yang diincar disertakan, misal emailbaru.com dan selainnya. Adapun kalau kita mau lebih sempurna lagi maka kita cari nama yang lebih bagus minimal dua kata dan kata-katanya familiar, sebagai contoh ada yang buat website penyedia domain kemudian dia memilih alamat domainesia.com , kan ini selain SEO juga keren karena ada kata Nesia dibelakangnya yang merupakan potongan kata dari Indonesia yang merupakan tanda bahwa penyedianya orang asli pribumi.Mengenai pemilihan domain yang menarik, sebagaimana nama Caraspot ini kami temukan, sebaiknya baca tipsnya dan gunakan tools menemukan domain keren (silahkan baca).
2. Template
Ini sebenarnya poin penting jika kita ingin mempercantik tampilan sebuah blog agar terlihat menarik dan keren, karena dari bagian inilah kita melakukan pengeditan tata letak widget-nya, mengatur jarak letaknya, hingga mengganti warna latar, gambar dan lain sebagainya. Tapi karena berhubung ini pembahasannya panjang, kita bahasa satu per satu di bawah ini:Bikin website telihat keren
1. Mengganti Template jadi Profesional
Untuk bisa memiliki template/skin atau tampilan blog yang menarik dan tampak bagus layaknya blogger professional maka syaratnya kita harus merombak semua, tapi soal ini bukan berarti kita harus rubah satu per satu kode scriptnya karena kalau bukan Programmer sudah pasti tidak akan bisa melakukannya. Solusinya adalah dengan jalan mengganti template bawaan dengan yang baru, berikut caranya :a. Untuk Blogspot
- Kunjungi situs http://btemplates.com/
- Pilih template yang bagus tampilannya, dan karena sekarang lagi marak penggunaan HP pintar untuk mengakses internet maka disarankan pilih jenis template yang ukurannya bisa menyesuaikan semua gadget dan perangkat, dalam hal ini disebut juga dengan Template Responsive. Kebetulan di tahun 2015-2016 ini Google baru saja meluncurkan algoritma baru bernama Mobilegeddon yang mana dengannya pencarian dari pengguna internet akan disesuaikan dengan perangkat yang mereka gunakan, misalnya saja si visitor sedang pakai gadget ketika melakukan Browsing maka secara otomatis google akan mendahulukan blog yang responsive dari pada yang tidak karena umumnya blog demikian menyulitkan pembaca saat dibuka.
- Lihat demonya – ini penting dilakukan, yakni melihat tampilan sebenarnya pada saat online, bukan cuma dengan gambar dan screenshot, dan baru setelah itu bisa diputuskan akan digunakan atau tidak.
- Download – Untuk tahap ini mudah saja dilakukan, cukup cari tulisan ‘Download’ di bawah gambar tampilan template di btemplates.com tersebut dan secara otomatis akan muncul halaman kecil yang meminta kamu men-savenya di komputermu.
- Upload – Setelah tersimpan di komputer, sekarang waktunya menggunakan template tersebut dengan mengganti yang lama.
- Selanjutnya, jika anda sudah mengganti dengan tampilan yang custom maka tinggal menatanya agar semakin baik di mata mesin pencari, terutama Google. Ini karena jika sebuah blog dianggap baik maka ia akan diberi ranking yang baik pula, paling tidak, walau tidak jadi ranking 1, tapi bisa masuk halaman pertama, nah berikut ulasan lengkapnya: Cara Mengatur Template Agar SEO Friendly dan Mudah Ranking di Google
b. Untuk WordPress
Sebenarnya ada banyak tempat mengambil Theme untuk wordpress yang gratis alias tanpa bayar sama sekali, hanya saja ada beberapa kekurangan jika kita hanya menggunakan yang free saja, terutama kita tidak punya tempat bertanya yang tepat kalau misalnya terjadi error atau ada pengaturan yang kita tidak tahu caranya, ini karena pada Theme berbayar selalu disediakan file Documentation yang mana dari situ kita bisa belajar semua cara pengaturannya. Selain itu kita juga punya kesempatan bertanya langsung lewat email pada pembuat theme-nya. Dan beberapa penyedia Theme berbayar untuk cara membuat blog menarik sebagaimana kita bahas pada kesempatan ini adalah:- http://themeforest.net/category/wordpress – Sudah sejak dulu ini dikenal sebagai situs penyedia berbagai kebutuhan virtual termasuk Theme. Penulis sendiri pernah membeli theme di sana yang mana umumnya setiap theme masing-masing dibuat oleh developer berbeda, tapi dari segi layanan purna jualnya semua bagus karena sudah menjadi syarat jika mereka menjadi penjual theme di sana.
- https://mythemeshop.com/ – Ini juga provider dari luar negeri, hanya saja bedanya dengan yang di atas adalah yang mana ini dikelola oleh satu usaha yang mana semua themenya dibuat oleh satu developer saja, tentunya pelayanannya juga jauh lebih baik.
- http://www.oketheme.com dan http://theme-id.com/theme – Keduanya sama-sama produk asli anak Indonesia, jika anda ingin komunikasinya lebih baik saat membeli maka pada cara membuat blog keren ini penulis lebih merekomendasikan membelinya di sini karena adanya kesamaan bahasa tentu mau bertanya apa saja jauh lebih mudah.
2. Menggunakan Widget
Untuk kepentingan tampilan saja mungkin anda akan menggunakan widget seperti Jam, gambar flash dan sebagainya, tapi untuk tujuan SEO sebaiknya jangan digunakan, lebih baik pakai widget yang baik untuk mensin pencari saja, seperti untuk Artikel Terpopuler dan Terbaru, Profil Google Plus dan Likenya, Fanpage Facebook atau Twitter. Selain yang disebutkan sebaiknya dihindari saja karena akan memperlambat loading blog. Dan untuk mendapatkan semua widget tersebut sudah tersedia di dalam blogspot anda. Caranya, pilih menu “Tata Letak” lalu tulisan biru “Tambahkan Widget” anda klik dan selanjutnya tinggal pilih jenis widget blog yang mana yang mau digunakan.Untuk pengguna WordPress kami sarankan gunakan yang lazim dan paling penting saja digunakan, seperti Tombol Share di setiap Artikel dan untuk ini disarankan pakai yang simple saja seperti AddToAny dan AddThis. Selain itu, jika ingin membuat blog lebih menarik lagi maka disarankan gunakan Plugin seperti :
Catatan : Untuk menemukan plugin di bawah maka pada Dashboard blog masuk pada menu Plugin >> Add New >> ketik di Search kata kunci di bawah.
- FeedBurner Form – Plugin ini untuk menggait banyak pembaca setia dengan jalan mereka menginput alamat emailnya.
- Protect WP-Admin – Gunanya untuk menyamarkan alamat login blog sehingga lebih aman.
- WP Social Popup and Get Traffic – Sebagai halaman popup untuk mengajak orang me-like sosial media anda.
- WP Super Cache – Gunanya untuk mempercepat loading blog dengan mencatat cache dari pengunjung sebelumnya.
- WordPress SEO by Yoast – Untuk menata meta tag dan teknik SEO lainnya. Ini penting sekali.
- No Follow All External Links – Untuk membuat semua link keluar jadi no-follow.
3. Menata Warna dan style template
Terakhir untuk cara mempercantik blog dan membuatnya jadi menarik, mulai dari latar, sidebar, gambar, dan semua warna yang ada dalam template maka cukup baca : Cara Otak Atik Blog (ganti warna blog, kode font, gambar, spasi dll) dengan Inspect Element. Dalam tutorial tersebut anda akan belajar bagaimana menemukan kode tertentu dalam theme WordPress maupun pada template untuk pengguna blogger untuk selanjutnya dirubah ukuran maupun jenisnya. Intinya di sini seorang pemilik blog akan dibantu mencari tempat dari kode yang akan dirubah, namanya “Inspect Element”, yakni melakukan inspeksi pada elemen dari penataan sebuah blog yang dengan kita bisa melakukan beberapa perubahan sesuai yang diinginkan.4. Menulis Artikel yang SEO Friendly
Walau semua teknik di atas telah dilakukan tapi artikel atau item pada tiap produk toko online anda tidak dibuat SEO Friendly maka bisa dibilang sia-sia saja. SEO sendiri adalah kepanjangan dari Search Engine Optimization atau Optimasi Mesin Pencari yang mana tujuannya adalah untuk membuat blog mudah terindeks oleh mesin pencari, dan untuk ini silahkan baca : Tips Artikel SEO yang mudah ranking 1 di Google. Setelah anda memahami dengan baik teknik ini maka sudah dipastikan bahwa semua teknik untuk membngun blog yang keren sudah anda lakukan. Dan jika ini dilakukan secara konsisten maka trafik pengunjung web juga pasti akan terus naik dari hari ke hari.Semoga artikel bagaimana cara membuat blog menarik dan keren atau tepatnya mempercantik tampilan website ini bisa jadi rujukan terpercaya anda. Silahkan bertanya jika ada yang kurang dipahami, dengan senang hati kami membantu. Penulis juga menyediakan pelatihan mengelola blog buat pemula, baik pada Blogspot maupun yang menggunakan platform WordPress.
Cara Menghidupkan dan Mematikan Windows Firewall di Windows 7 & 8
Windows Firewall dapat membantu kamu untuk menghadapi hacker atau
software berbahaya yang mencoba mengases komputer kamu dari jaringan
atau internet. Berikut ini WinPoin berikan tutorial untuk mengaktifkan
atau menghidupkan dan mematikan Windows Firewall di Windows 7 &
Windows 8 sehingga komputer kamu bisa tetap aman dari ancaman.
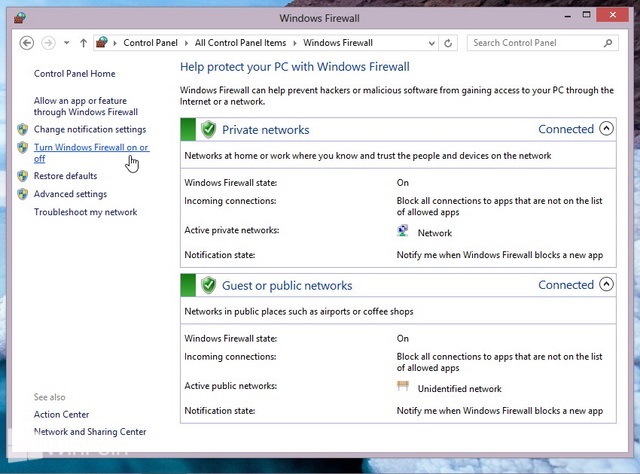
Setelah itu klik icon Windows Firewall.

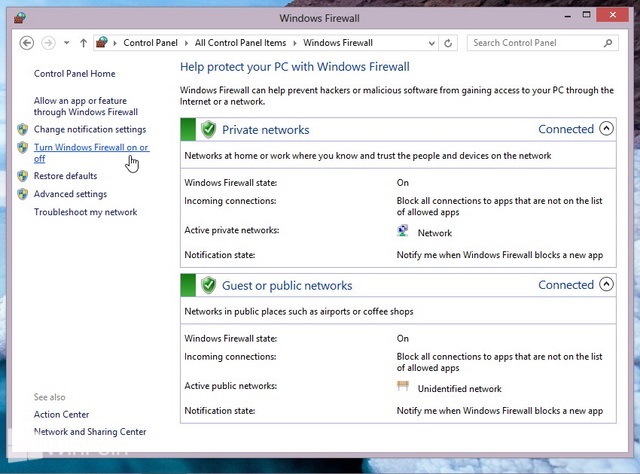
Kemudian klik menu Turn Windows Firewall on or off pada kolom sebelah kiri.

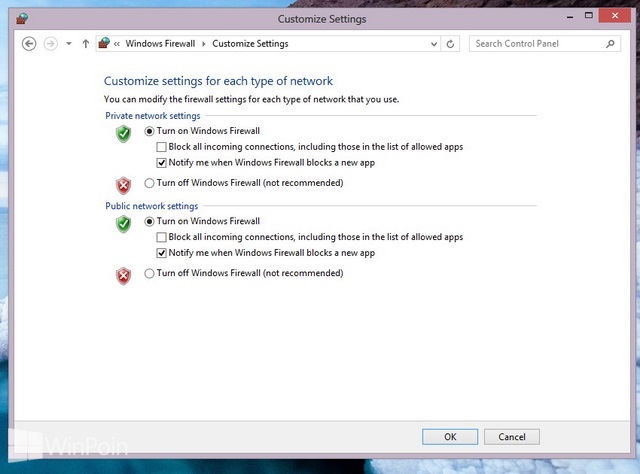
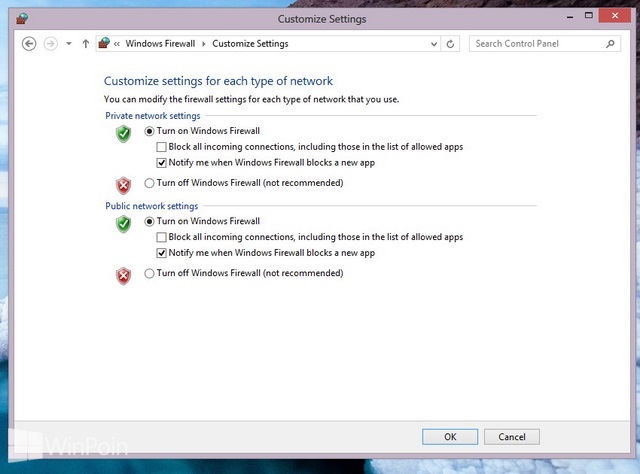
Bila kamu tergabung dengan jaringan private seperti home atau work, perhatikan menu yang pertama. Untuk mengaktifkan Windows Firewall, klik Trun on Windows Firewall. Untuk mematikan, pilih Turn off Windows Firewall.
Tetapi bila kamu tergabung dengan jaringan public, perhatikan menu yang kedua. Untuk mengaktifkan Windows Firewall, klik Turn on Windows Firewall. Untuk mematikan, pilih Turn off Windows Firewall.

Setelah kamu memilih pengaturan tersebut, mungkin akan muncul window UAC, klik Yes.
Jika sudah selesai mengatur Windows Firewall, klik OK.
Keluar dari window Windows Firewall.
Dengan tutorial diatas, kamu sekarang bisa menghidupkan dan mematikan Windows Firewall pada Windows 7 dan Windows 8.
Cara Menghidupkan dan Mematikan Windows Firewall
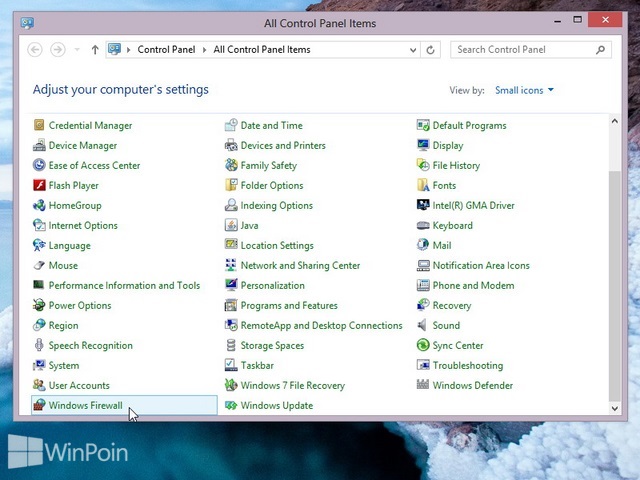
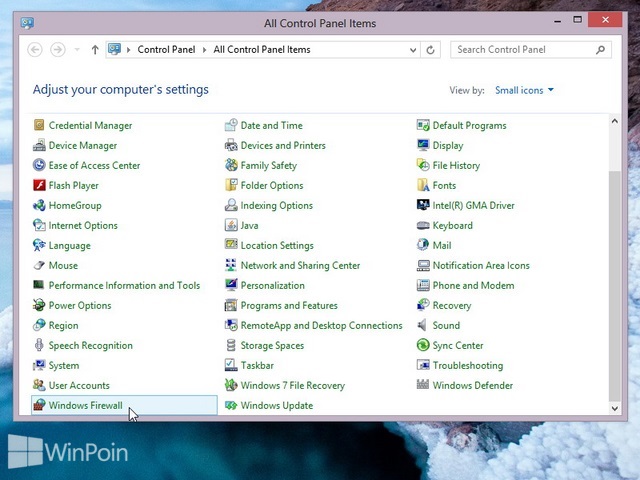
Pertama-tama buka Control Panel dengan icon view small pada Windows 7 atau Windows 8.Setelah itu klik icon Windows Firewall.

Kemudian klik menu Turn Windows Firewall on or off pada kolom sebelah kiri.

Bila kamu tergabung dengan jaringan private seperti home atau work, perhatikan menu yang pertama. Untuk mengaktifkan Windows Firewall, klik Trun on Windows Firewall. Untuk mematikan, pilih Turn off Windows Firewall.
Tetapi bila kamu tergabung dengan jaringan public, perhatikan menu yang kedua. Untuk mengaktifkan Windows Firewall, klik Turn on Windows Firewall. Untuk mematikan, pilih Turn off Windows Firewall.

Setelah kamu memilih pengaturan tersebut, mungkin akan muncul window UAC, klik Yes.
Jika sudah selesai mengatur Windows Firewall, klik OK.
Keluar dari window Windows Firewall.
Dengan tutorial diatas, kamu sekarang bisa menghidupkan dan mematikan Windows Firewall pada Windows 7 dan Windows 8.
Senin, 12 Oktober 2015
Tentang blog
TENTANG MYBLOG
Blog ini di buat karena tugas yang di berikan oleh guru bidang study yang terkait,walaupun saya kurag bisa mengoperasikasnya denga maksimal,dengan berjalannya waktu saya pasti bisa mengoperasikan blog ini dengan baik dan benar sekian dan, TRIMAKASIH
Sabtu, 10 Oktober 2015
pengertian HTML
Pengertian HTML, HTTP, URL, FTP, DOMAIN, HOSTING, dan WWW
»HTML (Hyper Text Markup Language) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser.
HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara:
<b>TAMPIL TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut.Secara garis besar, terdapat 4 jenis elemen dari HTML:
- structural. tanda yang menentukan level atau tingkatan dari sebuah teks (contoh,
<h1>Golf</h1>akan memerintahkan browser untuk menampilkan “Golf” sebagai teks tebal besar yang menunjukkan sebagai Heading 1 - presentational. tanda yang menentukan tampilan dari sebuah teks tidak peduli dengan level dari teks tersebut (contoh,
<b>boldface</b>akan menampilkan bold. Tanda presentational saat ini sudah mulai digantikan oleh CSS dan tidak direkomendasikan untuk mengatur tampilan teks, - hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut atau pranala ke dokumen lain (contoh,
<a href="http://www.ilmukita.com/">IlmuKita</a>akan menampilkan IlmuKita sebagai sebuah hyperlink ke URL tertentu), - Elemen widget yang membuat objek-objek lain seperti tombol (<button>), list (<li>), dan garis horizontal (<hr>).
»HTTP Singkatan dari Hypertext Transfer Protocol, yang mana adalah suatu protokol yang digunakan oleh World Wide Web. HTTP mendefinisikan bagaimana suatu pesan bisa diformat dan dikirimkan dari server ke client.
HTTP juga mengatur aksi-aksi apa saja yang harus dilakukan oleh web server dan juga web browser sebagai respon atas perintah-perintah yang ada pada protokol HTTP ini. Sebagai contoh, ketika Anda mengetikkan suatu alamat atau URL pada internet browser Anda, maka sebenarnya web browser akan mengirimkan perintah HTTP ke web server.
Web server kemudian akan menerima perintah ini dan melakukan aktivitas sesuai dengan perintah yang diminta oleh web browser (misalnya akses ke database, file, e-mail dan lain sebagainya). Hasil aktivitas tadi akan dikirimkan kembali ke web browser untuk ditampilkan kepada pengguna.
»Pengertian URL (Uniform Resource Locator) adalah rangkaian karakter menurut suatu format standar tertentu, yang digunakan untuk menunjukkan alamat suatu sumber seperti dokumen dan gambar di Internet. URL pertama kali diciptakan oleh Tim Berners-Lee pada tahun 1991 agar penulis-penulis dokumen dokumen dapat mereferensikan pranala ke World Wide Web. Sejak 1994, konsep URL telah dikembangkan menjadi istilah Uniform Resource Identifier (URI) yang lebih umum sifatnya.
»File Transfer Protocol (FTP) adalah suatu protokol yang berfungsi untuk tukar-menukar file dalam suatu network yang menggunakan TCP koneksi bukan UDP.
Dua hal yang penting dalam FTP adalah FTP Server dan FTP Client.
FTP server adalah suatu server yang menjalankan software yang berfungsi untuk memberikan layanan tukar menukar file dimana server tersebut selalu siap memberikan layanan FTP apabila mendapat permintaan (request) dari FTP client.
FTP client adalah computer yang merequest koneksi ke FTP server untuk tujuan tukar menukar file. Setelah terhubung dengan FTP server, maka client dapat men-download, meng-upload, merename, men-delete, dll sesuai dengan permission yang diberikan oleh FTP server.
Tujuan dari FTP server adalah sebagai berikut :
• Untuk tujuan sharing data
• Untuk menyediakan indirect atau implicit remote computer
• Untuk menyediakan tempat penyimpanan bagi user
• Untuk menyediakan transfer data yang reliable dan efisien
Keamanan FTP
FTP sebenarnya cara yang tidak aman dalam mentransfer suatu file karena file dikirimkan tanpa di-enkripsi terlebih dahulu tetapi melalui clear text. Mode text yang dipakai untuk transfer data adalah format ASCII atau format binary. Secara default, FTP menggunakan mode ASCII dalam transfer data. Karena pengirimannya tanpa enkripsi, username, password, data yang di transfer, maupun perintah yang dikirim dapat di sniffing oleh orang dengan menggunakan protocol analyzer (sniffer). Solusi yang digunakan adalah dengan menggunakan SFTP (SSH FTP) yaitu FTP yang berbasis pada SSH atau menggunakan FTPS (FTP over SSL) sehingga data yang
dikirim terlebih dahulu di enkripsi.
»DOMAIN menurut Wikipedia Nama Domain (domain name) adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server di jaringan komputer ataupun internet. Nama domain berfungsi untuk mempermudah pengguna di internet pada saat melakukan akses ke server, selain juga dipakai untuk mengingat nama server yang dikunjungi tanpa harus mengenal deretan angka yang rumit yang dikenal sebagai IP address. Nama domain ini juga dikenal sebagai sebuah kesatuan dari sebuah situs web seperti contohnya “wikipedia.org”. Nama domain kadang-kadang disebut pula dengan istilah URL, atau alamat website.
Sederhananya domain merupakan nama unik/alamat untuk website anda, domain biasanya diakhiri dengan .com, .net, .org, .biz, .asia, .us dan lain-lain.
»Hosting biasa disebut dengan Web-Hosting, adalah perusahaan yang menyediakan layanan dan penyimpanan Web bagi perorangan atau perusahaan. Dengan kata lain Hosting adalah salah satu bentuk layanan penyewaan ruang simpan data (space) yang digunakan untuk menyimpan data – data website agar halaman website tersebut bisa diakses dari mana saja. Data web tersebut meliputi file – file html, php script, cgi script, css, image, database, dan file lain yang dibutuhkan untuk menampilkan halaman web.
Sebuah server web hosting akan online 24 jam sehari, sehingga memungkinkan kita bisa membuka web site yang dihosting kapanpun. Seperti biasa bila ada pertanyaan mengenai Domain dan Hosting ini silahkan diskusikan di form komentar.
»Pengertian Www Atau Web – Setelah pada artikel sebelumnya kita membahas mengenai Sejarah Internet, dan juga Cara Kerja Internet, maka kali ini kita akan membahas mengenai pengertian WWW atau World Wide Web, atau yang paling umum disebut adalah Web.
Www atau World Wide Web maupun Web saja adalah sebuah sistem yang saling terkait dalam sebuah dokumen berformat hypertext yang berisi beragam informasi, baik tulisan, gambar, suara, video, dan informasi multimedia lainnya dan dapat diakses melalui sebuah perangkat yang disebut web browser.
Untuk menterjemahkan dokumen hypertext kedalam bentuk dokumen yang dapat dipahami oleh Manusia, maka web browser melalui web client akan membaca halaman web yang tersimpan di sebuah webserver melalui protokol yang sering disebut HTTP atau Hypertext Transfer Protocol.
Sedangkan software atau perangkat lunak web browser saat ini tersedia dalam berbagai produk dengan kelebihan dan kekurangannya masing-masing. Beberapa web browser yang paling terkenal saat ini adalah Mozilla Firefox, Internet Explorer, Opera, Safari dan lain sebagainya.
Dokumen hypertext yang tersimpan didalam sebuah webserver memiliki banyak link atau sambungan antara satu dokumen hypertext dengan dokumen hypertext lainnya. Dengan adanya link antar dokumen hypertext, maka hal tersebut dapat memudahkan pengakses untuk mengunjungi atau mendapatkan dokumen-dokumen terkait yang diinginkannya.
Selebihnya dengan semakin banyaknya situs internet yang dapat diakses melalui browser dengan format http dan di ikuti dengan www , dan alamat url web yang hendak diakses, maka muncullah sebuah situs pencari atau search engine, seperti halnya google.com dan yahoo.com sebagai sarana memudahkan pengguna internet untuk mencari berbagai dokumen yang tersedia melalui jutaan web di sebuah jaringan internet global.
pengertian fungsi dan jenis aplikasi proxy server
pengertian fungsi dan jenis aplikasi proxy server
Waduuuhh sudah lama sekali saya tidak posting di blog
kesayangan ini, mungkin sudah hampir dua mingguan kurang lebih wkwkwk Ceritanya
saya sibuk urusan dunia nyata kerja banting tulang cari uang penghidupan whehe.
Sudah sudah curhatanya dicukupkan segitu saja, wong disini saya kan mau posting
sebuah artikel tentang Pengertian, Fungsi dan Jenis Aplikasi Proxy
Server sebagai catatan tugas kuliah saya supaya gampang diingat di
kemudian hari amiiiiinn. Oke langsung saja yah kita cekidot menuju pembahasan,
dengan dimulai dari apa pengertian proxy server?
1. PENGERTIAN PROXY SERVER
Proxy Server adalah server yang diletakkan antara suatu
aplikasi client dan aplikasi server yang dihubungi. Aplikasi client dapat
berupa browser web, client FTP, dan sebagainya. Sedangkan aplikasi server dapat
berupa server web, server FTP dan sebagainya.
2. FUNGSI DARI PROXY SERVER
a. Connection sharing
Bertindak sebagai gateway yang menjadi batas antara jaringan
lokal dan jaringan luar. Gateway juga bertindak sebagai titik dimana sejumlah
koneksi dari pengguna lokal akan terhubung kepadanya dan koneksi jaringan luar
juga terhubung kepadanya. Dengan demikian koneksi dari jaringan lokal ke
internet akan menggunakan sambungan yang dimiliki oleh gateway secara
bersama-sama (connecion sharing).
b. Filtering
Bekerja pada layar aplikasi sehingga berfungsi sebagai
Firewalll paket filtering yang digunakan untuk melindungi jaringan lokal
terhadap gangguan atau serangan dari jaringan luar. Dapat dikonfigurasi untuk
menolak situs web tertenu pada waktu-waktu tertentu.
c. Caching
Proxy Server memiliki mekanisme penyimpanan obyek-obyek yang
sudah diminta dari server-server di internet. Mekanisme caching akan menyimpan
obyek-obyek yang merupakan permintaan dari para pengguna yang di dapat dari
iternet.
3. JENIS APLIKASI PROXY SERVER
a. Squid
Squid adalah sebuah daemon yang digunakan sebagai proxy
server dan web cache. Squid memiliki banyak jenis penggunaan, mulai dari
mempercepat server web dengan melakukan caching permintaan yang berulang-ulang,
caching DNS, caching situs web, dan caching pencarian komputer di dalam
jaringan untuk sekelompok komputer yang menggunakan sumber daya jaringan yang
sama, hingga pada membantu keamanan dengan cara melakukan penyaringan (filter)
lalu lintas.
b. SafeSquid
Software buatan OEIPL ini, memiliki fungsi yang hampir sama
dengan yang dimiliki Squid. Namun sayangnya, software ini tidak open source,
melainkan Anda dapat mencoba versi Free dari Safe Squid, atau membeli versi
komersial dengan tambahan fitur.
c. Privoxy
Dibuat berdasarkan Internet JunkBuster yang sudah tidak
aktif lagi. Tujuan utama dari Privoxy adalah membuat kegiatan berselancar di
Internet lebih menyenangkan. Kemampuan Privoxy, di antaranya meng-content
filter (menghilangkan banner berdasarkan ukuran, bugs yang tidak tampak,
menghilangkan pop-up, dan sebagainya). Fitur lain yang dimiliki oleh Privoxy
yaitu, memiliki authentification modul, support Regex, peningkatan terhadap
management cookie, multi-thread, ACL yang beragam, user dapat mengganti
template HTML untuk semua halaman yang proxy tampilkan, GIF de-animation,
content script control, dan sebagainya.
d. OOPS
server buatan seorang Rusia yang bernama Igor. Salah satu
misi utama dibuatnya Oops adalah kecepatan akses pada cache objectnya. Oops
dibuat oleh Igor, karena dia tidak puas terhadap beberapa aspek yang ada di
Squid. Beberapa perbedaan yang tampak antara Oops dan Squid adalah, jika Squid
meletakkan seluruh object dalam file terpisah- pisah dalam direktori yang ber
tingkat, Oops justru meletakkan seluruh object-nya pada beberapa file besar.
Untuk fitur yang lainnya, kemampuan Oops hampir sama dengan yang dimiliki proxy
server umumnya.
e. TinyProxy
Orang pasti sudah bisa menebak kalau proxy ini pasti
“kecil”. Memang Tiny Proxy tidaklah selengkap dan sekompleks Squid, misalnya.
Karena tujuan utama dibuatnya Tinyproxy adalah menciptakan proxy yang kecil,
efisien, dan tidak memerlukan banyak resource hardware.
Langganan:
Postingan (Atom)





